
@SudhuCodes — A project contributor on SudhuCodes platform.
TailwindCSS — This project belongs to the tailwindcss category.
7/5/2025 — Uploaded to the SudhuCodes project library.
Download free project assets built using tailwindcss. This open-source project is part of the SudhuCodes initiative to support developers and learners.
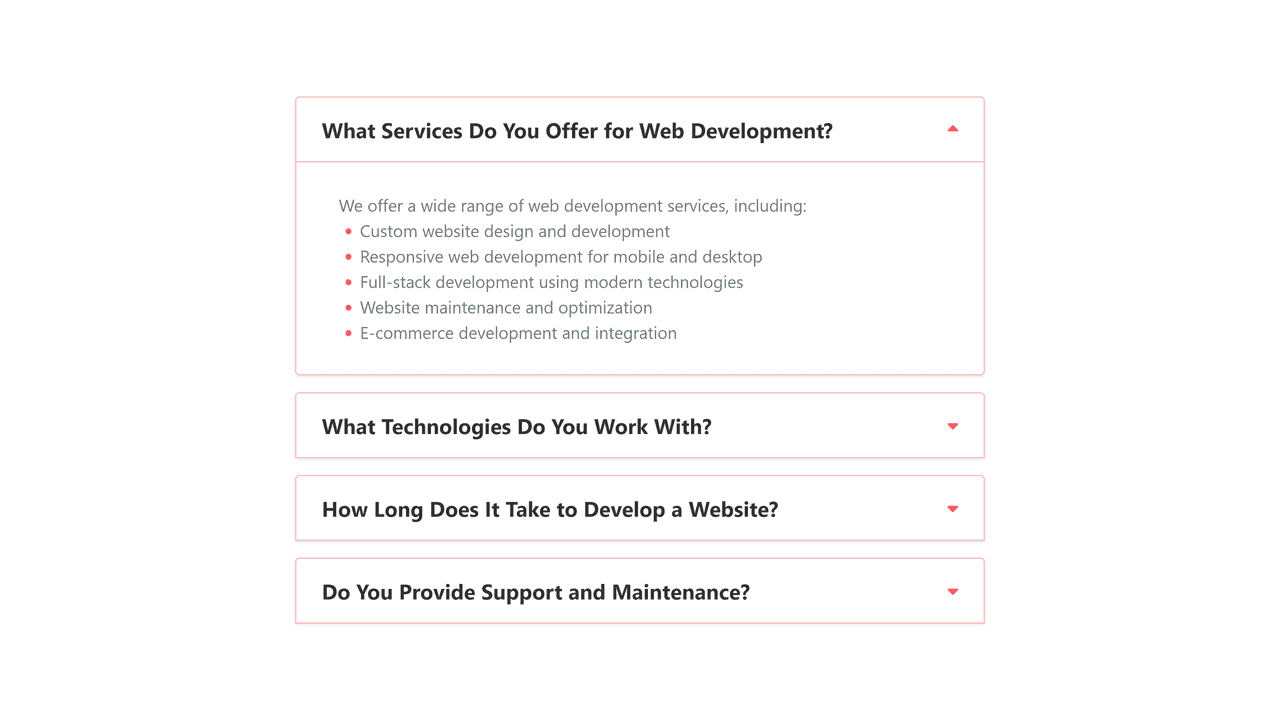
1<!DOCTYPE html>2<!-- ------Code with SudhuCodes------ -->3<html lang="en">45<head>6 <meta charset="UTF-8">7 <meta name="viewport" content="width=device-width, initial-scale=1.0">8 <title>SudhuCodes || Dynamic FAQ Interface - Smooth Toggle Animations for Web Development Queries</title>9 <script src="https://cdn.tailwindcss.com"></script>10 <script src="https://kit.fontawesome.com/c58add7555.js" crossorigin="anonymous"></script>11</head>1213<body class="bg-gray-100">1415 <div class="bg-white min-h-screen flex flex-col items-center justify-center space-y-4">16 <!-- FAQ 1 -->17 <div class="w-[650px] shadow">18 <div19 class="faq-header py-4 flex items-center justify-between border px-6 border-[#ff5c617a] rounded-t cursor-pointer">20 <p class="text-xl font-bold text-[#313131]">What Services Do You Offer for Web Development?</p>21 <i class="fa-solid fa-caret-down text-[#ff5c62] transition-transform duration-300"></i>22 </div>23 <div class="faq-content h-0 overflow-hidden transition-all duration-300 ease-in-out">24 <div class="p-7 px-10 border border-t-0 text-[#6f7c81] border-[#ff5c617a] rounded-b">25 <p>We offer a wide range of web development services, including:</p>26 <ul class="list-disc pl-5 marker:text-[#ff5c62]">27 <li>Custom website design and development</li>28 <li>Responsive web development for mobile and desktop</li>29 <li>Full-stack development using modern technologies</li>30 <li>Website maintenance and optimization</li>31 <li>E-commerce development and integration</li>32 </ul>33 </div>34 </div>35 </div>3637 <!-- FAQ 2 -->38 <div class="w-[650px] shadow">39 <div40 class="faq-header py-4 flex items-center justify-between border px-6 border-[#ff5c617a] rounded-t cursor-pointer">41 <p class="text-xl font-bold text-[#313131]">What Technologies Do You Work With?</p>42 <i class="fa-solid fa-caret-down text-[#ff5c62] transition-transform duration-300"></i>43 </div>44 <div class="faq-content h-0 overflow-hidden transition-all duration-300 ease-in-out">45 <div class="p-7 px-10 border border-t-0 text-[#6f7c81] border-[#ff5c617a] rounded-b">46 <p>We specialize in a variety of technologies to build robust and scalable websites, including:</p>47 <ul class="list-disc pl-5 marker:text-[#ff5c62]">48 <li>Frontend: HTML, CSS, JavaScript, React.js, Vue.js</li>49 <li>Backend: Node.js, Express.js, PHP, Python (Django, Flask)</li>50 <li>Databases: MySQL, MongoDB, PostgreSQL</li>51 <li>CMS: WordPress, Shopify</li>52 <li>DevOps: Docker, AWS, Heroku</li>53 </ul>54 </div>55 </div>56 </div>5758 <!-- FAQ 3 -->59 <div class="w-[650px] shadow">60 <div61 class="faq-header py-4 flex items-center justify-between border px-6 border-[#ff5c617a] rounded-t cursor-pointer">62 <p class="text-xl font-bold text-[#313131]">How Long Does It Take to Develop a Website?</p>63 <i class="fa-solid fa-caret-down text-[#ff5c62] transition-transform duration-300"></i>64 </div>65 <div class="faq-content h-0 overflow-hidden transition-all duration-300 ease-in-out">66 <div class="p-7 px-10 border border-t-0 text-[#6f7c81] border-[#ff5c617a] rounded-b">67 <p>The timeline for web development depends on the complexity and scope of the project. Typically,68 it can take:</p>69 <ul class="list-disc pl-5 marker:text-[#ff5c62]">70 <li>Small websites (5-10 pages): 2 to 4 weeks</li>71 <li>Medium-sized websites with custom features: 6 to 8 weeks</li>72 <li>Large enterprise-level websites: 10+ weeks</li>73 </ul>74 <p>We always work closely with clients to ensure timely delivery without compromising on quality.75 </p>76 </div>77 </div>78 </div>7980 <!-- FAQ 4 -->81 <div class="w-[650px] shadow">82 <div83 class="faq-header py-4 flex items-center justify-between border px-6 border-[#ff5c617a] rounded-t cursor-pointer">84 <p class="text-xl font-bold text-[#313131]">Do You Provide Support and Maintenance?</p>85 <i class="fa-solid fa-caret-down text-[#ff5c62] transition-transform duration-300"></i>86 </div>87 <div class="faq-content h-0 overflow-hidden transition-all duration-300 ease-in-out">88 <div class="p-7 px-10 border border-t-0 text-[#6f7c81] border-[#ff5c617a] rounded-b">89 <p>Yes, we offer ongoing support and maintenance services for all websites we develop. This90 includes:</p>91 <ul class="list-disc pl-5 marker:text-[#ff5c62]">92 <li>Bug fixes and updates</li>93 <li>Performance optimization</li>94 <li>Security updates and monitoring</li>95 <li>Content updates and design adjustments</li>96 </ul>97 <p>We also offer retainer packages for continuous support based on your needs.</p>98 </div>99 </div>100 </div>101 </div>102103 <script src="./script.js"></script>104105</body>106107</html>
You're free to use this code for your personal or educational projects. If you use it publicly, consider giving credit to @SudhuCodes.
Want more beginner-friendly and open-source projects like this one? Browse the full library on the SudhuCodes homepage.
Have suggestions or improvements? Contact us or contribute on GitHub.