
@SudhuCodes — A project contributor on SudhuCodes platform.
TailwindCSS — This project belongs to the tailwindcss category.
7/4/2025 — Uploaded to the SudhuCodes project library.
Download free project assets built using tailwindcss. This open-source project is part of the SudhuCodes initiative to support developers and learners.
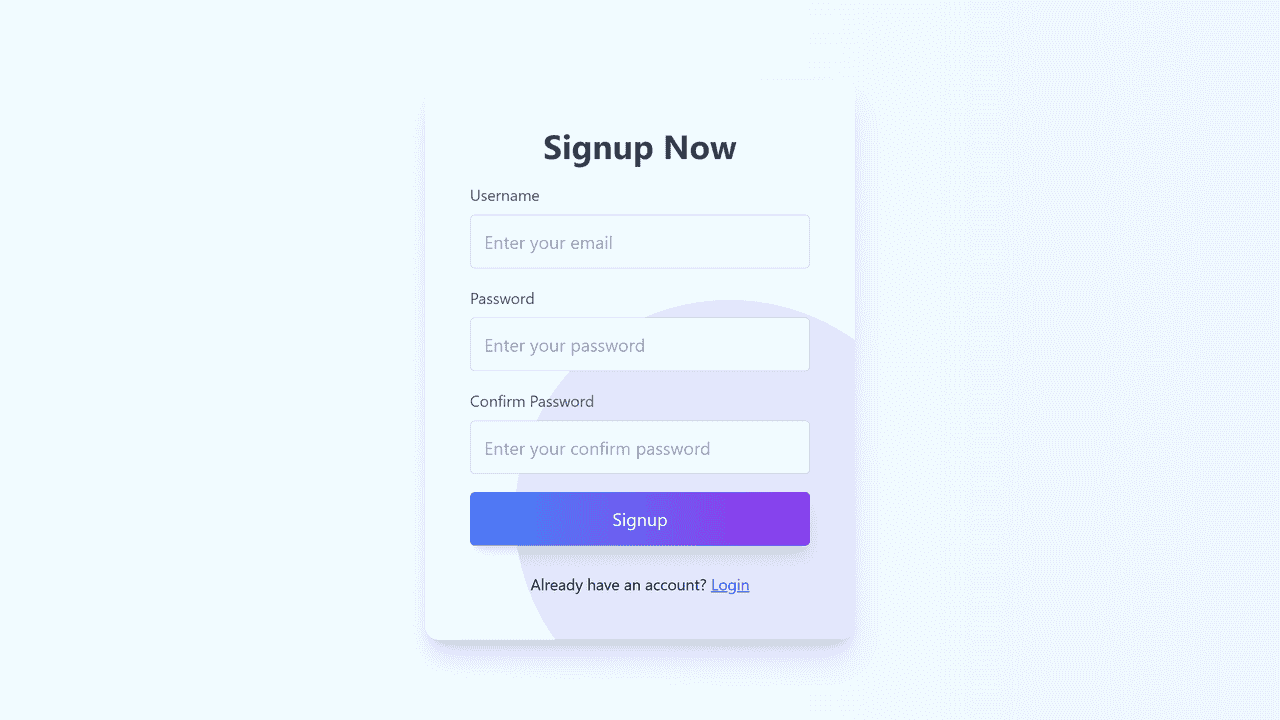
1<!DOCTYPE html>2<!-- ---------Code with SudhuCodes--------- -->3<html lang="en">45<head>6 <meta charset="UTF-8">7 <meta name="viewport" content="width=device-width, initial-scale=1.0">8 <title>SudhuCodes - Signup Page Design with TailwindCSS</title>9 <script src="https://cdn.tailwindcss.com"></script>10</head>1112<body class="bg-gradient-to-r from-cyan-50 to-blue-50 h-screen flex items-center justify-center">1314 <div class="relative bg-white m-3 p-5 md:p-10 w-96 shadow-xl rounded-xl z-10 overflow-hidden">15 <!-- Background Shape -->16 <div class="absolute -bottom-20 -right-20 transform rotate-45">17 <div class="h-96 w-96 bg-gradient-to-br from-purple-300 to-blue-400 opacity-30 rounded-full"></div>18 </div>1920 <!-- Form -->21 <div class="relative z-20 flex flex-col gap-4">22 <h2 class="text-3xl font-bold text-gray-700 text-center">Signup Now</h2>2324 <div class="flex flex-col gap-2">25 <label for="email" class="text-sm text-gray-600">Username</label>26 <input id="email"27 class="h-12 rounded border border-gray-300 focus:outline-none focus:ring-1 focus:ring-blue-400 focus:border-transparent p-3 text-gray-700"28 type="email" placeholder="Enter your email">29 </div>3031 <div class="flex flex-col gap-2">32 <label for="password" class="text-sm text-gray-600">Password</label>33 <input id="password"34 class="h-12 rounded border border-gray-300 focus:outline-none focus:ring-1 focus:ring-blue-400 focus:border-transparent p-3 text-gray-700"35 type="password" placeholder="Enter your password">36 </div>3738 <div class="flex flex-col gap-2">39 <label for="password" class="text-sm text-gray-600">Confirm Password</label>40 <input id="password"41 class="h-12 rounded border border-gray-300 focus:outline-none focus:ring-1 focus:ring-blue-400 focus:border-transparent p-3 text-gray-700"42 type="password" placeholder="Enter your confirm password">43 </div>4445 <button46 class="bg-gradient-to-r from-blue-500 to-purple-600 hover:from-blue-600 hover:to-purple-700 text-white py-3 rounded shadow-lg transition-all duration-300 ease-in-out">47 Signup48 </button>4950 <div class="text-center text-sm pt-2">51 <p>Already have an account? <a class="underline text-blue-600 hover:text-blue-800" href="#">Login</a>52 </p>53 </div>54 </div>55 </div>5657</body>5859</html>
You're free to use this code for your personal or educational projects. If you use it publicly, consider giving credit to @SudhuCodes.
Want more beginner-friendly and open-source projects like this one? Browse the full library on the SudhuCodes homepage.
Have suggestions or improvements? Contact us or contribute on GitHub.